-
-
-  -
-
-
-
-
-
-
-
-  -
-
-
-
-
-
- - Code a Dictionary with React and Material UI - -
-- freeCodeCamp.org - 04 08 2021
-
-
-
-  -
-
-
-
-
-
- - JavaScript For Loop – How to Loop Through an Array in JS - -
-- freeCodeCamp.org - 03 08 2021
-
-
-
-  -
-
-
-
-
-
- - Developer Communities to Join to Help You Grow Your Tech Career - -
-- freeCodeCamp.org - 03 08 2021
-
-
-
-  -
-
-
-
-
-
- - How to Access Clipboard in Android (and Clear it) - -
-- freeCodeCamp.org - 03 08 2021
-
-
-
- 
- Feeling Lonely on the Net -
-The History of the Web 03 08 2021
-
-
-
-  -
-
-
-
-
-
- - 12 Free Coding Games to Learn Programming for Beginners - -
-- freeCodeCamp.org - 03 08 2021
-
-
-
-  -
-
-
-
-
-
- - Free Coding Bootcamp Based on freeCodeCamp's Curriculum - -
-- freeCodeCamp.org - 03 08 2021
-
-
-
-  -
-
-
-
-
-
- Metaverses -
-Stratechery by Ben Thompson 03 08 2021
-
-
-
-  -
-
-
-
-
-
- Gerbera es un servidor de multimedia Open Source orientado a las redes locales -
-MuyLinux 03 08 2021
-
-
-
-  -
-
-
-
-
-
-
-
-  -
-
-
-
-
-
- MVP vs PoC: What’s the Right Road? -
-Giant Robots Smashing Into Other Giant Robots 03 08 2021
-
-
-
-  -
-
-
-
-
-
- Outcome variables -
-MonkeyUser 03 08 2021
-
-
-
-
-
-
-
-
-
-  -
-
-
-
-
-
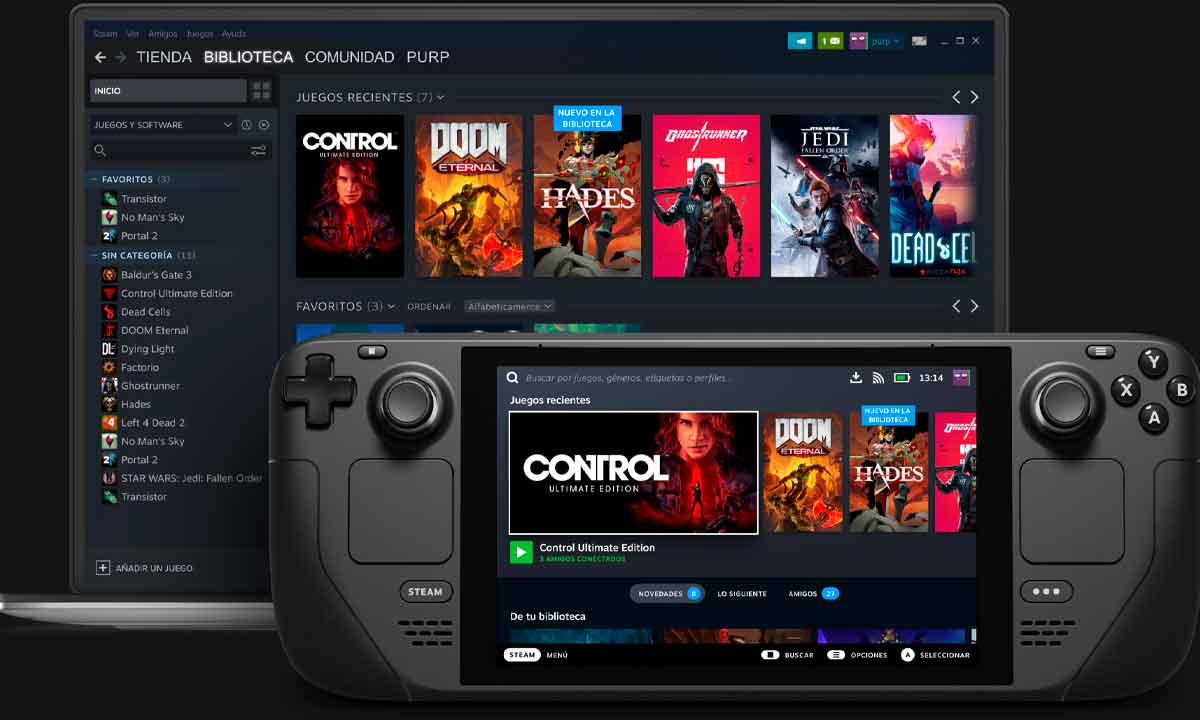
- Valve reconoce haber aprendido de errores del pasado con la Steam Deck -
-MuyLinux 02 08 2021
-
-
-
-  -
-
-
-
-
-
-
-
-  -
-
-
-
-
-
- Google Summer of Code 2021: Mentor Stats -
-Google Open Source Blog 02 08 2021
-
-
-
-  -
-
-
-
-
-
- - How does the internet work? - -
-- freeCodeCamp.org - 02 08 2021
-
-
-
-  -
-
-
-
-
-
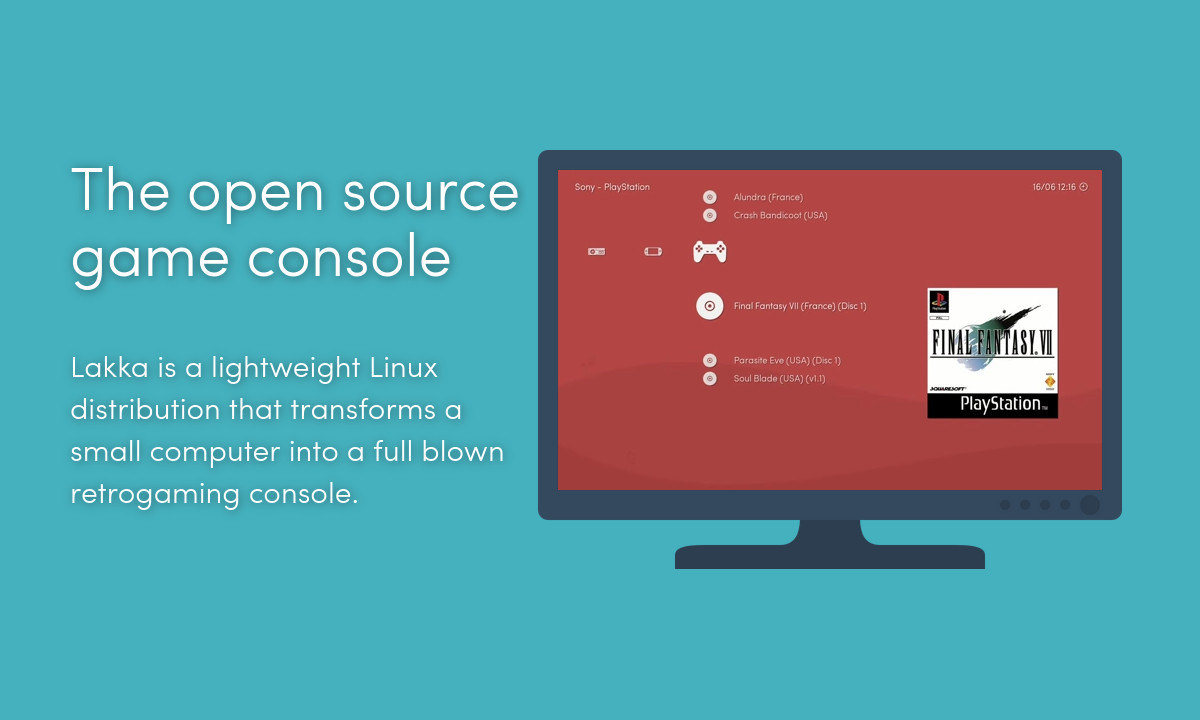
- Lakka, una distribución que convierte un PC en una máquina de «retrogaming» -
-MuyLinux 02 08 2021
-
-
-
-  -
-
-
-
-
-
- En busca de Pegasus y otras infecciones en Android -
-Atareao 02 08 2021
-
-
-
-  -
-
-
-
-
-
- Mejores temas WordPress de servicios de consultoría y coaching -
-Must Comunicación 01 08 2021
-
-
-
-  -
-
-
-
-
-
-
-
-  -
-
-
-
-
-
- Mejores plantillas de WordPress para abogados: Páginas web de abogados -
-Must Comunicación 01 08 2021
-
-
-
-  -
-
-
-
-
-
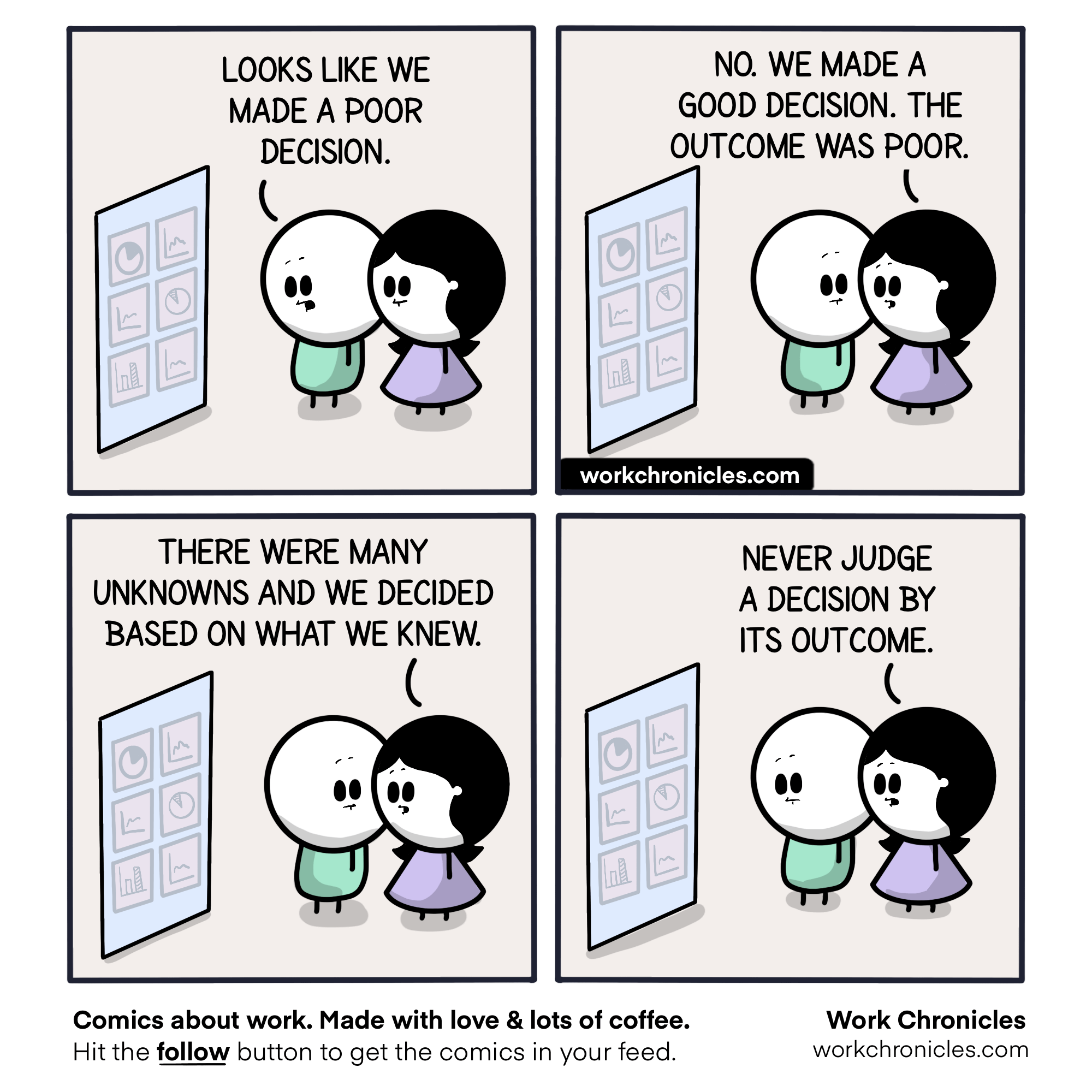
- Poor decisions -
-Work Chronicles 01 08 2021
-
-
-
-  -
-
-
-
-
-
- Activar BitLocker en Windows 11 -
-Blog elhacker.NET 01 08 2021
-
-
-
-  -
-
-
-
-
-
- VACACIONES -
-Cinestudio d'Or 01 08 2021
-
-
-
-  -
-
-
-
-
-
- VOLVEMOS -
-Cinestudio d'Or 01 08 2021
-
-
-
-  -
-
-
-
-
-
- UNO DE NOSOTROS -
-Cinestudio d'Or 01 08 2021
-
-
-
-  -
-
-
-
-
-
- MULHOLLAND DRIVE -
-Cinestudio d'Or 31 07 2021
-
-
-
-  -
-
-
-
-
-
- Las 30 vulnerabilidades más explotadas en 2020 y 2021 -
-Blog elhacker.NET 31 07 2021
-
-
-
-  -
-
-
-
-
-
- Dos mujeres hackearon cajeros automáticos con una RaspBerry Pi -
-Blog elhacker.NET 31 07 2021
-
-
-
-  -
-
-
-
-
-
- Learn new things -
-Work Chronicles 31 07 2021
-
-
-
-  -
-
-
-
-
-
-
-
-  -
-
-
-
-
-
- -
-FreeBSD News Flash 31 07 2021
-
-
-
-  -
-
-
-
-
-
- A dictionary in Emacs -
-Manuel Uberti 31 07 2021
-
-
-
-  -
-
-
-
-
-
- A dictionary in Emacs -
-Manuel Uberti 31 07 2021
-
-
-
-  -
-
-
-
-
-
-
-
-  -
-
-
-
-
-
- - Excel Text Function – How to Convert a Number to Text Format - -
-- freeCodeCamp.org - 30 07 2021
-
-
-
-  -
-
-
-
-
-
-
-
-  -
-
-
-
-
-
- Flathub Vs RPMFusion: ¿cuál ofrece las mejores aplicaciones? -
-MuyLinux 30 07 2021
-
-
-
-  -
-
-
-
-
-
- Dos detenidos por acosar a niñas menores a través de internet -
-Blog elhacker.NET 30 07 2021
-
-
-
-  -
-
-
-
-
-
-
-
-  -
-
-
-
-
-
- Clojure Deref (July 30, 2021) -
-Clojure News 30 07 2021
-
-
-
-  -
-
-
-
-
-
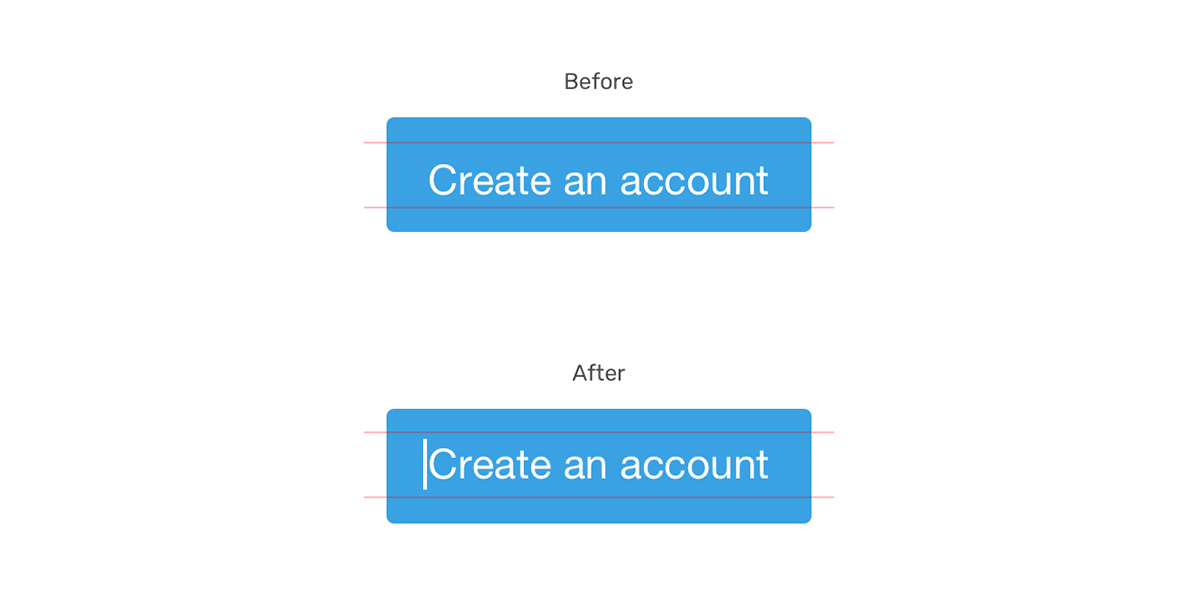
- Aligning a Button Label Vertically -
-Ahmad Shadeed Blog 30 07 2021
-
-
-
-  -
-
-
-
-
-
-
-
-  -
-
-
-
-
-
- Ven disco protolunar -
-NeoFronteras 29 07 2021
-
-
-
-  -
-
-
-
-
-
- Más predicciones de plegamientos -
-NeoFronteras 29 07 2021
-
-
-
-  -
-
-
-
-
-
- Actualidad astronómica: el kiosco del astrónomo -
-NeoFronteras 29 07 2021
-
-
-
-  -
-
-
-
-
-
- Cómo utilizar efibootmgr para manejar el menú de UEFI -
-ochobitshacenunbyte 29 07 2021
-
-
-
-  -
-
-
-
-
-
- Audacity implementa su telemetría y… no, no es ‘spyware’ -
-MuyLinux 29 07 2021
-
-
-
-  -
-
-
-
-
-
- BlackMatter y LockBit 2.0: novedades en el mundo del ransomware -
-Blog elhacker.NET 29 07 2021
-
-
-
-  -
-
-
-
-
-
- No te metas en política. Qué rico Tour -
-AU Agenda 29 07 2021
-
-
-
-  -
-
-
-
-
-
- Comunidad Linux con Alejandro López, Slimbook y el derecho a reparar -
-Atareao 29 07 2021
-
-
-
-  -
-
-
-
-
-
- FSF job opportunity: Operations assistant -
-FSF News 28 07 2021
-
-
-
-  -
-
-
-
-
-
- Cómo migrar Centos 8 a Rocky Linux 8 -
-ochobitshacenunbyte 28 07 2021
-
-
-
-  -
-
-
-
-
-
- Supuesta filtración 4 billones de teléfonos de ClubHouse -
-Blog elhacker.NET 28 07 2021
-
-
-
-  -
-
-
-
-
-
- 15+ new code scanning integrations with open source security tools -
-The GitHub Blog 28 07 2021
-
-
-
-  -
-
-
-
-
-
- PulseAudio 15 mejora el soporte de Bluetooth y empieza a desechar X11 -
-MuyLinux 28 07 2021
-
-
-
-  -
-
-
-
-
-
- Vulnerabilidades en el router de fibra HGU Askey de Movistar -
-Blog elhacker.NET 28 07 2021
-
-
-
-  -
-
-
-
-
-
- CCCCinema d’Estiu 2021: ¿De qué nos reímos en Europa? -
-AU Agenda 28 07 2021
-
-
-
-  -
-
-
-
-
-